Dashboards
This section describes all general operations that a *Subscription access level * user can perform with Dashboards.
What are Dashboards in Facts?
A dashboard is a customisable visual display that shows real-time telemetry data from devices within an organisational unit or subscription. Dashboards are composed of widgets that can be customised according to the specific needs and preferences of the user.
Widgets
Widgets in the Facts platform are customizable visual elements that display real-time telemetry data from devices and offer a variety of insights. They enhance the dashboard's functionality by providing users with tools to monitor, analyze, and interact with data. Here's an overview of the widgets available in Facts:
What can we do with dashboards in Facts?
1. Data Visualization
- Real-Time Monitoring: Track live data from devices and sensors, providing users with up-to-the-minute updates on key metrics to support timely decision-making.
- Historical Data Analysis: View historical data to identify trends, patterns, and cycles, enabling long-term analysis and strategic planning.
- Diverse Chart Options: Leverage various chart types (e.g., line, bar, heat map, donut) to represent data in the most insightful way based on the context and metric.
- Customization: Adjust the layout and appearance of charts and widgets to align with user preferences or organizational standards for a tailored experience.
2. Embedded Applications and Tools
- Microsoft 365 Integration: Embed documents such as PowerPoint, Excel, and Word files directly into the dashboard, making document sharing and collaboration seamless without additional downloads.
- Power BI Integration: Access advanced analytics and interactive data exploration directly within Facts by embedding Power BI reports and dashboards.
- Embedded Web Applications: Add custom web applications or third-party services via iframe widgets, creating a fully integrated experience on the dashboard.
3. Interactive and Actionable Insights
- Calendar for Event Tracking: Track manufacturing events, maintenance schedules, and other critical incidents with a calendar view, supporting improved planning and rapid incident response.
- Action Management: Manage tasks and action items with a PDCA-based approach, enabling users to assign, monitor, and complete actions directly from the dashboard.
- Data Drill-Downs: Interact with widgets for deeper insights into data points, such as clicking on a heat map cell to reveal detailed underlying data, helping users make informed decisions.
4. Customization and Personalization
- Widget Customization: Adjust widget settings, including display names and configurations, to better meet specific user or team requirements.
- Layout Flexibility: Organize and resize widgets within the dashboard to prioritize critical data and maintain a clean, user-friendly layout.
- Responsive Design: Dashboards are optimized for various devices, from desktops to mobile phones, ensuring accessibility for field workers and remote teams.
These functionalities make Facts dashboards a powerful tool for real-time monitoring, collaboration, actionable insights, and a highly customizable experience, supporting efficient data visualization and decision-making across various industries.
Procedures
Create a dashboard and Add Widgets

- Navigate to Dashboards.
- Click Create Dashboard.
- Select Blank or Template.
- If you select Blank, you can create the dashboard from scratch, adding widgets one by one.
- If you select Template, you can choose from a predefined dashboard layout for faster setup.
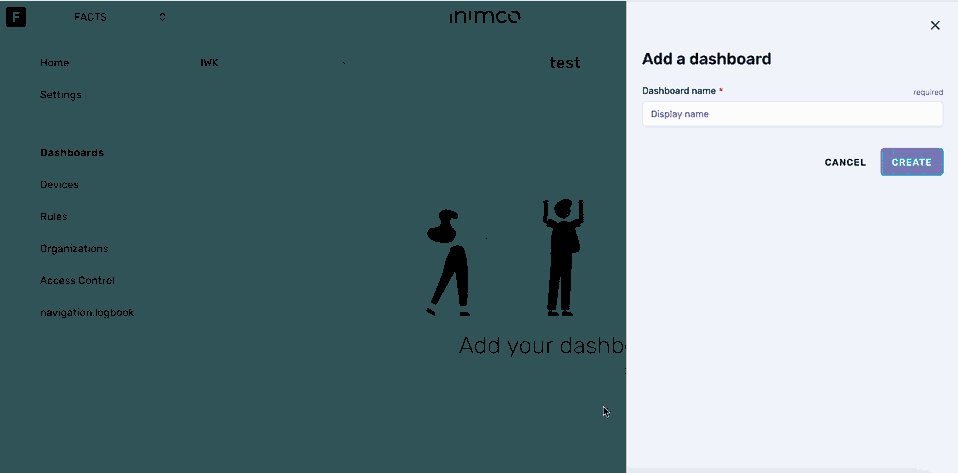
- Enter the dashboard name in the Dashboard Name field.
- Click Create.
- Click Create Page to add a new page.
- Enter a name for the page.
- Click Edit Dashboard.
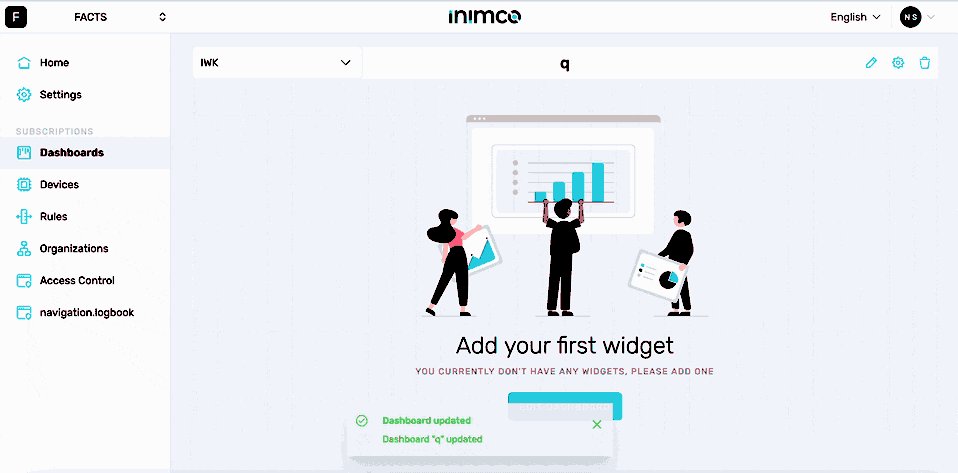
- Click Add Widget in the top-right corner.
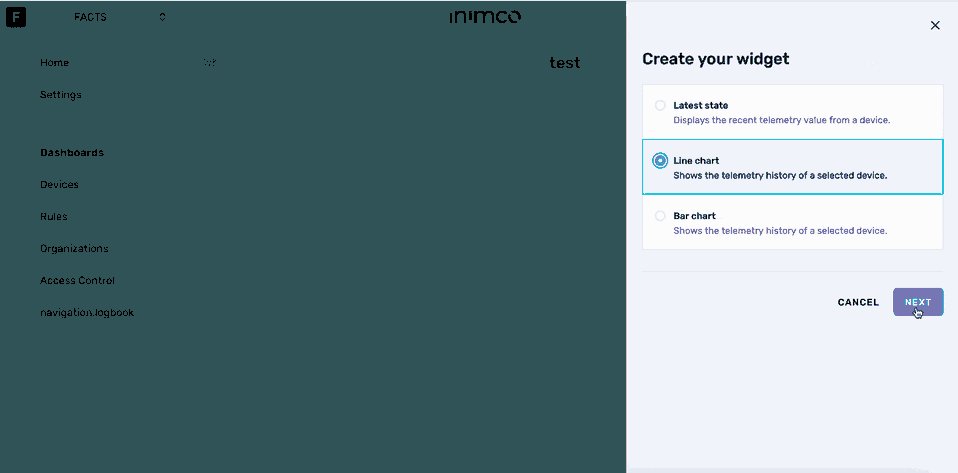
- Select the widget you want to add.
- Click Next.
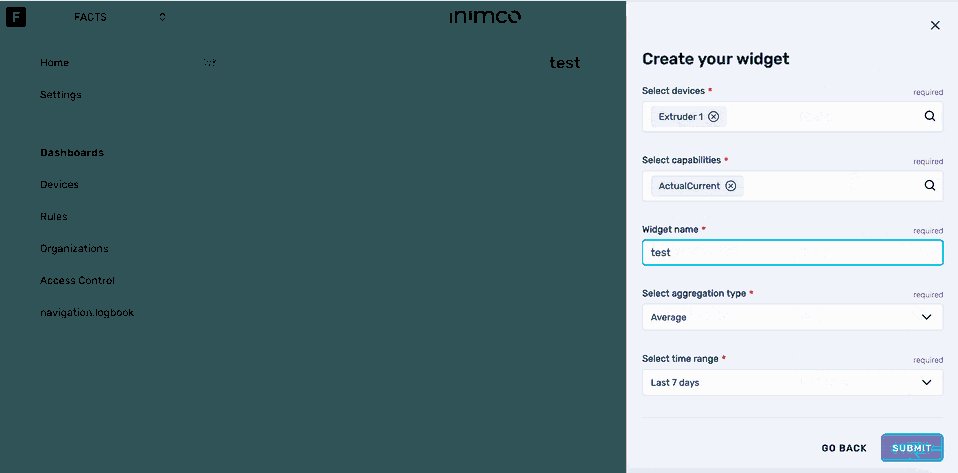
- Complete the details and selections based on the widget you chose.
- Click Submit.
For a step-by-step guide on how to create and add different widgets, click here: Widgets
Edit a dashboard name

- Navigate to Dashboards.
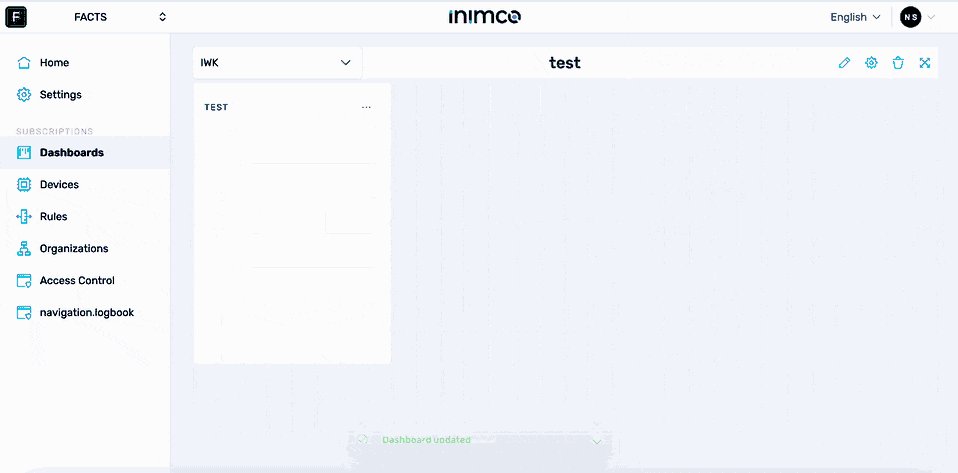
- Click the gear icon in the top right corner.
- Enter the new dashboard name into the Dashboard name field.
- Click Update.
Edit a dashboard widget

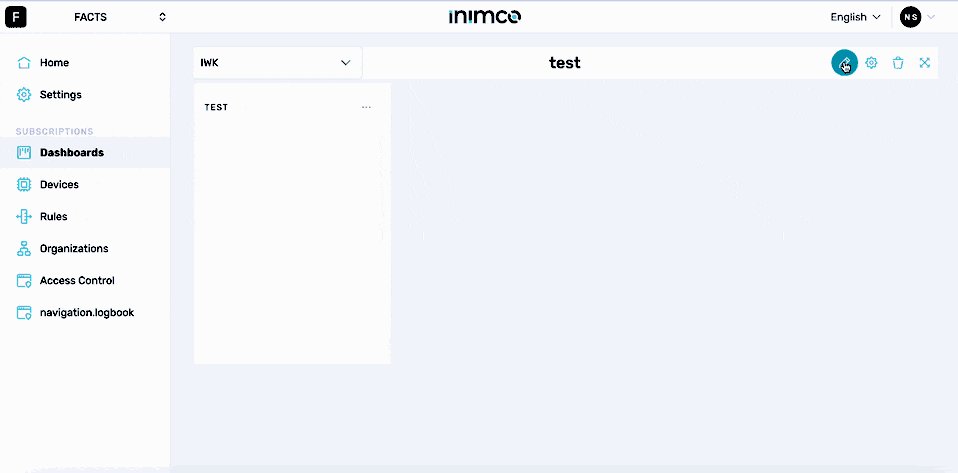
- Navigate to Dashboards.
- Click the pencil icon in the top right corner.
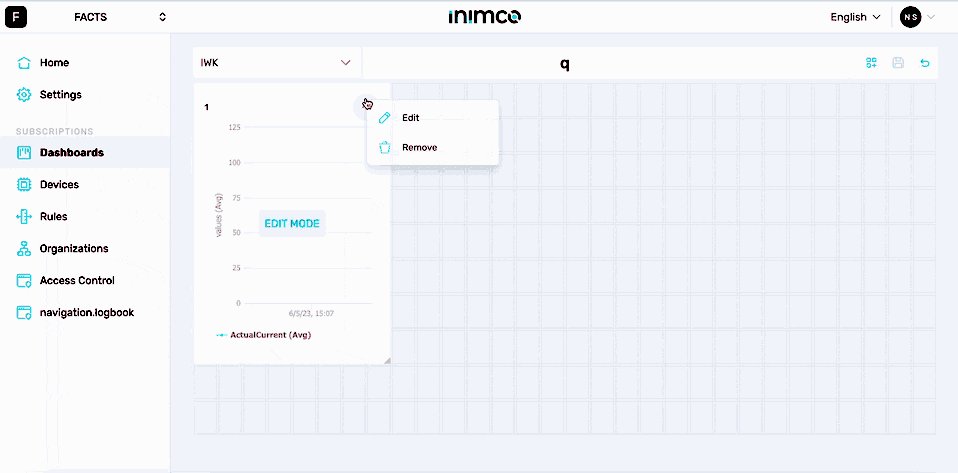
- Click the ellipsis (...) in the top right corner of the widget you need to edit.
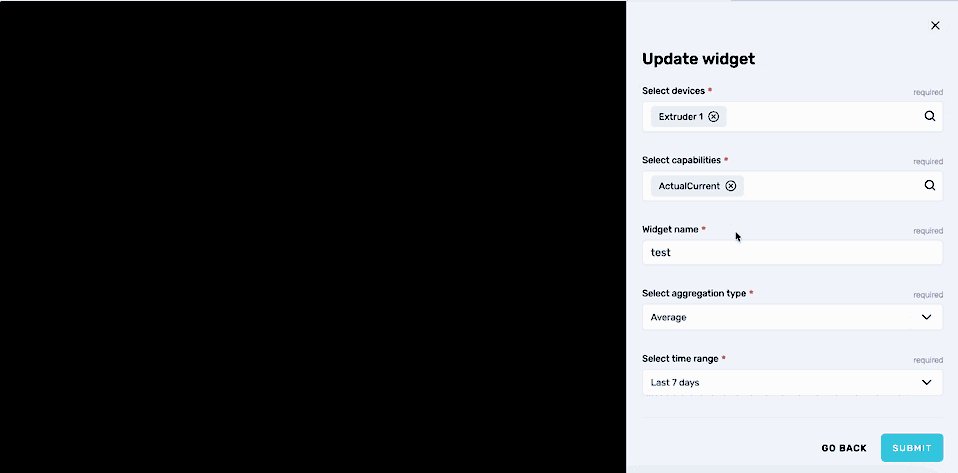
- Click Edit.
- Fill out the required widget parameters as described in Widgets.
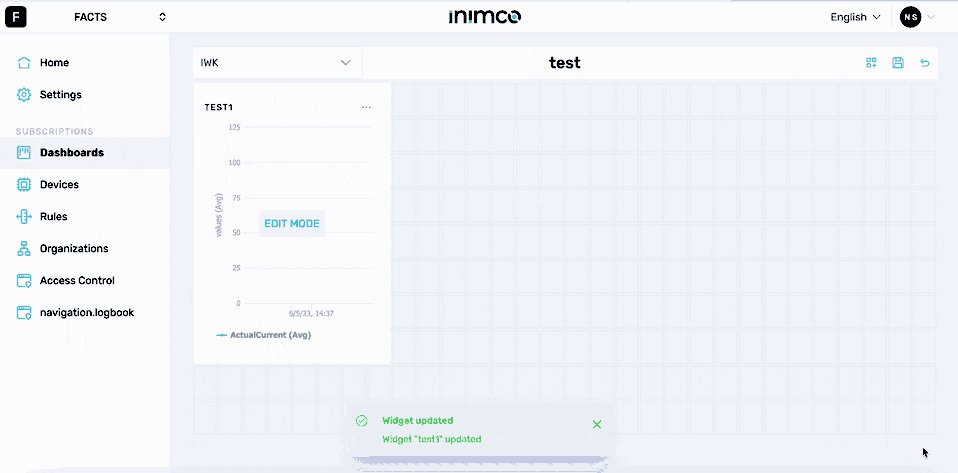
- Click Submit.
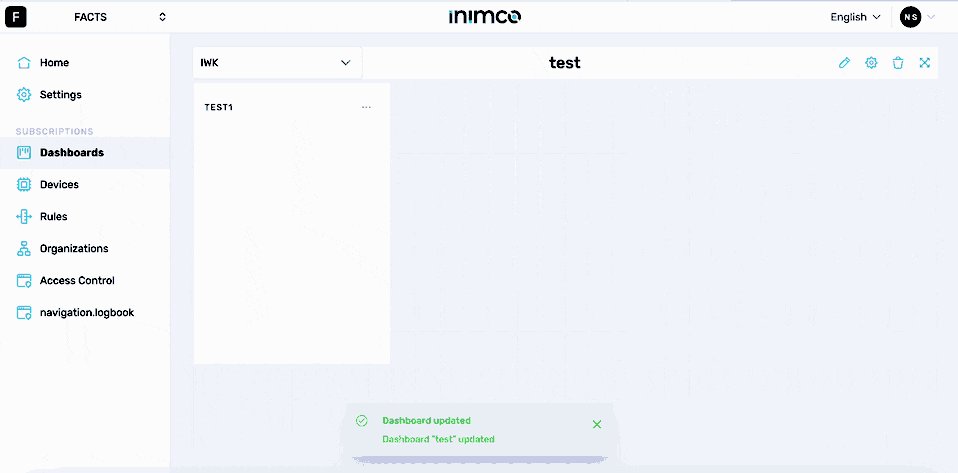
- Click Save.
Delete a dashboard widget

- Navigate to Dashboards.
- Click the pencil icon in the top right corner.
- Click the ellipsis (...) in the top right corner of the widget you need to edit.
- Click Delete.
- Confirm deletion.
- Click Save.
Delete a dashboard

- Navigate to Dashboards.
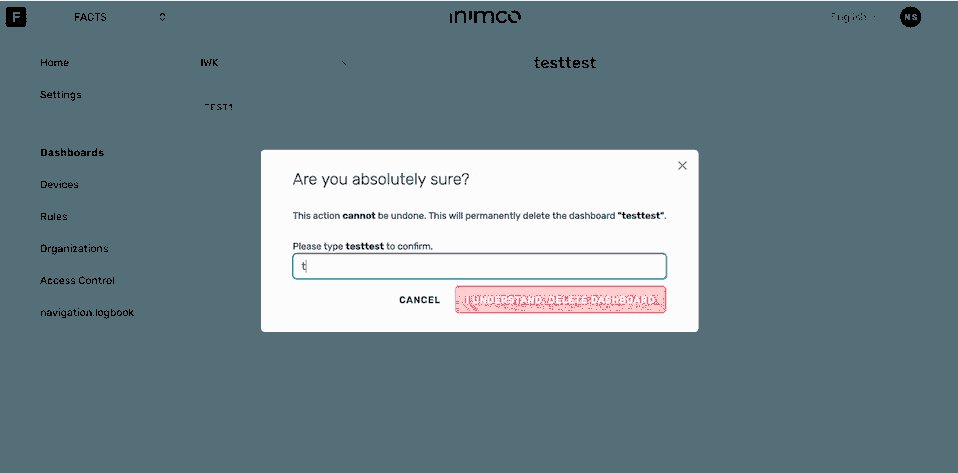
- Click the bin icon in the top right corner.
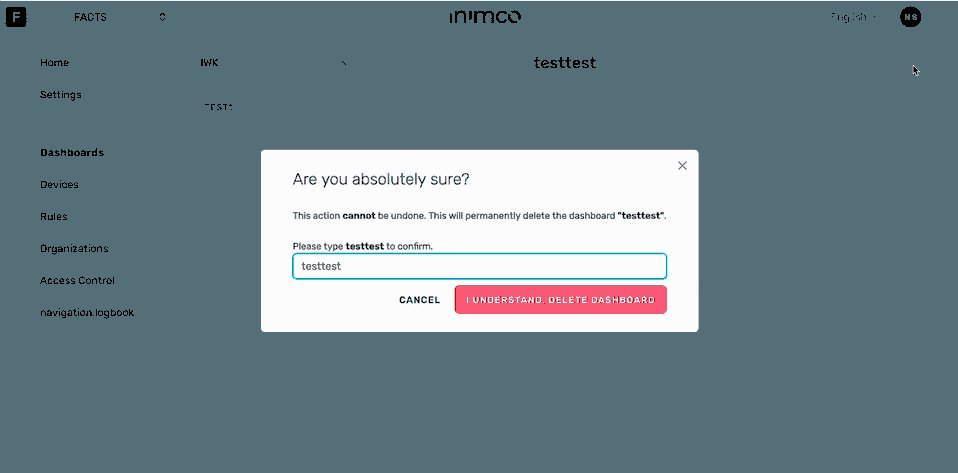
- Type in the dashboard name.
- Click I UNDERSTAND, DELETE DASHBOARD.